搭建Clash订阅转换前后端教程
记录一下搭建过程,第一次构建docker镜像,有点激动
运行环境AMD架构 ubuntu22.04
项目地址:
- 前端subconverter:CareyWang大佬GitHub仓库
- 后端地址:tindy2013大佬的GitHub仓库
- 分流规则:blackmatrix7大佬的GitHub仓库,ACL4SSR大佬的GitHub仓库
一、效果图

[TOC]
话不多说,搭建开始,首先是准备工作
二、安装环境(如已安装可跳过)
-
更新软件源和依赖
apt update && apt-get install -y curl wget vim git -
安装docker
curl -fsSL https://get.docker.com -o get-docker.sh && sudo sh ./get-docker.sh -
设置docker自启
sudo systemctl enable dockersudo systemctl start docker -
安装docker-compose(代码一条一条执行)
sudo curl -L "https://github.com/docker/compose/releases/latest/download/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose sudo chmod +x /usr/local/bin/docker-compose && sudo ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose docker-compose version
三、后端搭建
后端很简单,一行docker命令就好了
docker run -d --name subcon --restart=always -p 25500:25500 tindy2013/subconverter:latest
四、前端搭建
如果没有特殊需求的话直接用docker拉取官方镜像
docker run -d -p 58080:80 --restart always --name subweb careywong/subweb:latest
至此前后端的搭建就完成了,我们用浏览器访问ip:58080(你前端开放的端口)

看了下这个界面,很多地方都需要自己手动输入,包括自定义规则,还有后端地址


作为一个懒人我想访问这个前端的时候,自动将我自己的规则和后端地址默认填入,而不是我手动输入,于是就有了下面的自定义教程
五、自定义前端面板
-
在sub-web目录命令行输入
vim .env#前端项目地址,即点击前端网页Github图标会跳转的地址 VUE_APP_PROJECT = "https://github.com/CareyWang/sub-web" #TG链接,即点击前端网页TG图标会跳转的地址 VUE_APP_BOT_LINK = "https://t.me/subconverter_discuss" #后端项目地址 VUE_APP_BACKEND_RELEASE = "https://github.com/tindy2013/subconverter/actions" #远程配置 VUE_APP_SUBCONVERTER_REMOTE_CONFIG = "https://cdn.jsdelivr.net/gh/Mrxia/clash_ruls@master/xiaodandan.ini" VUE_APP_SUBCONVERTER_DOC_ADVANCED = "https://github.com/tindy2013/subconverter/blob/master/README-cn.md#%E8%BF%9B%E9%98%B6%E9%93%BE%E6%8E%A5" # API 后端 (填入你的后端地址,例如http://ip:25500) VUE_APP_SUBCONVERTER_DEFAULT_BACKEND = "https://sub.example.com" # 短链接后端 (填入你的短链地址) VUE_APP_MYURLS_API = "https://s.com/short" # 文本托管后端 (如果有就填) VUE_APP_CONFIG_UPLOAD_API = "https://oss.wcc.best/upload" # 页面配置 VUE_APP_USE_STORAGE = true VUE_APP_CACHE_TTL = 86400 -
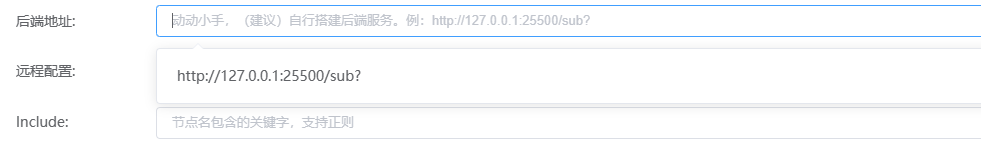
编辑Subconverter.vue文件
如果不想再前端输入后端地址,那么就更改这项为你的后端地址
在sub-web目录命令行输入
cd src/views vim Subconverter.vue可以用
ctrl+f找到backendOptions: [{ value: "http://127.0.0.1:25500/sub?" }将里面的地址换成你后端的地址,例如:
backendOptions: [{ value: "https://sub.example.com/sub?" }]同时需要更改
customBackend: "",为customBackend: "https://sub.example.com/sub?",这样我们打开前端的时候他就帮我们自动填入,而不用手动去选(懒人必用)。
-
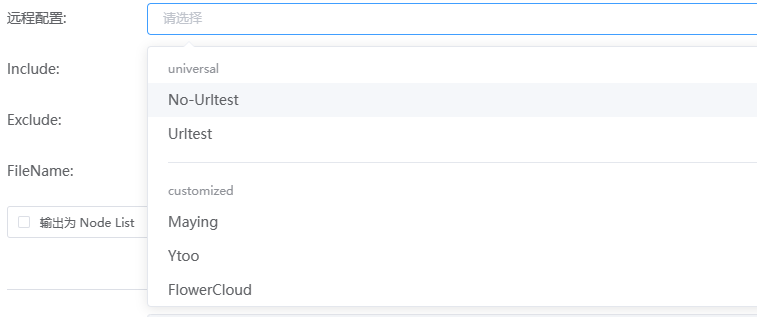
增加远端
如果想增加更多规则模板或者用自己的规则模板就更改这项,可以添加以下模板
修改的话,按照他原本的模板就能看出规律
{ label: "自用", options: [ { label: "蛋仔自用", value: "https://cdn.jsdelivr.net/gh/Mrxia/clash_ruls@master/xiaodandan.ini" }, { label: "自定义模板地址", value: "" } ] }, { label: "ACL4SSR", options: [ { label: "ACL4SSR_Online 默认版 分组比较全 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online.ini" }, { label: "ACL4SSR_Online_AdblockPlus 更多去广告 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_AdblockPlus.ini" }, { label: "ACL4SSR_Online_NoAuto 无自动测速 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_NoAuto.ini" }, { label: "ACL4SSR_Online_NoReject 无广告拦截规则 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_NoReject.ini" }, { label: "ACL4SSR_Online_Mini 精简版 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini.ini" }, { label: "ACL4SSR_Online_Mini_AdblockPlus.ini 精简版 更多去广告 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_AdblockPlus.ini" }, { label: "ACL4SSR_Online_Mini_NoAuto.ini 精简版 不带自动测速 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_NoAuto.ini" }, { label: "ACL4SSR_Online_Mini_Fallback.ini 精简版 带故障转移 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_Fallback.ini" }, { label: "ACL4SSR_Online_Mini_MultiMode.ini 精简版 自动测速、故障转移、负载均衡 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_MultiMode.ini" }, { label: "ACL4SSR_Online_Full 全分组 重度用户使用 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full.ini" }, { label: "ACL4SSR_Online_Full_NoAuto.ini 全分组 无自动测速 重度用户使用 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full_NoAuto.ini" }, { label: "ACL4SSR_Online_Full_AdblockPlus 全分组 重度用户使用 更多去广告 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full_AdblockPlus.ini" }, { label: "ACL4SSR_Online_Full_Netflix 全分组 重度用户使用 奈飞全量 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full_Netflix.ini" } ] } -
构建docker镜像
更改完配置之后我们就要将这些打包成镜像,可以在本地,也可上传至docker hub
根据作者仓库的提示,我们可以用
docker build -t subweb-local:latest .命令来构建docker镜像到了这里发现,由于我是用arm机器运行,而构建镜像的机器是amd,导致镜像也是amd的,所以我连夜上网查询资料,可以用
docker buildx交叉编译构建多平台镜像,那么我们说干就干。-
首先我们配置 Docker buildx 环境
-
确保 Docker 版本不低于 19.03,才能使用 buildx
docker --version命令查看docker版本 -
检查buildx插件
docker buildx version命令查看buildx插件默认docker自带,如果没有可以访问github-docker/buildx获取安装指南
-
启用实验性功能
为了构建多平台镜像,需要确保 Docker 的实验性功能被启用,因为 buildx 依赖这些功能。
我们可以通过修改 Docker 配置文件(通常位于/etc/docker/daemon.json)来启用实验功能。sudo vi /etc/docker/daemon.json #追加填入以下内容,确保json格式正确 { "experimental": true } #保存并退出 #在执行下面命令 sudo systemctl daemon-reload sudo systemctl restart docker -
查看是否开启实验特性以及是否安装成功buildx
docker version --format '{{.Server.Experimental}}' #如果结果为true则实验特性已经开启 docker buildx version -
成功安装完成buildx插件之后需要创建
#正常创建方式 docker buildx create --name image_buildx --use #添加代理方式,docker buildx插件和docker的代理不通用,如果需要拉取docker hub的镜像,需要添加为你自己的代理端口 docker buildx create --name image_buildx --driver-opt env.http_proxy=127.0.0.1:7890 --driver-opt env.https_proxy=127.0.0.1:7890 --use
-
-
更改Dockerfile文件
# ---- Dependencies ---- FROM node:16-alpine AS build WORKDIR /app COPY . . RUN yarn install RUN yarn build FROM nginx:1.27-alpine-slim COPY --from=build /app/dist /usr/share/nginx/html EXPOSE 80 CMD [ "nginx", "-g", "daemon off;" ]这是更改后的Dockerfile文件,存放在我的GitHub里了
-
构建docker镜像
我们运行命令
docker buildx build --platform linux/amd64 -f ./Dockerfile --output "type=image" .如果是arm64架构就将
linux/amd64改成linux/arm64也可以运行下面这条命令直接将构建好的镜像上传至docker hub
sudo docker buildx build --platform linux/amd64,linux/arm64 -f ./Dockerfile --output "type=image,name=<your-username>/sub-web:latest,push=true" .其中
<your-username>/sub-web更改为你docker hub的用户名/仓库,使用这条命令之前需要登录docker hub命令行输入
docker login然后输入你的账号密码,就可以上传了
-
可以将构建好的docker镜像推送至docker hub,推送教程网上很多,例如:docker学习11-上传本地镜像到镜像仓库
-
六、自建短链服务(如果有就可以忽略了)
参考官方教程CareyWang/MyUrls
历时一天终于搭建完成了,详细教程请参考这篇文章docker搭建MyUrls短链服务,可配合sub-web食用
七、结尾
感谢所有大佬的付出,让我一个小白学会了这么多东西
最后附上我的
clash规则地址:https://cdn.jsdelivr.net/gh/Mrxia/clash_ruls@master/xiaodandan.ini
GitHub:美化版sub-web
docker镜像docker pull xiao6666/subweb:latest


